ワードプレス(1)の現状
現在、ワードプレスの勉強中でして…
1) http://izuito.net/wp/
2) http://izuito.net/wp2/ で遊んでます(苦笑
で、
2)の方は、しばらく放置。
1)の方で、ガチャガチャやってます。 (*>v<)
きっかけはコチラ。
思わずポチッてみたものの…
手に取って読んでみると、言わんとしてる事はわかるんだけど
どうやら理解を深める為には…
こちらを先に読む必要があるみたいです。
そんな訳で、こちらもポチッ。
兵糧攻め中なのに痛い出費です。 il||li _| ̄|○ il||li
ただ、やる以上、ある程度は理解しておかないとねぇ~
「乗りかかった船」状態になっちゃいました(苦笑
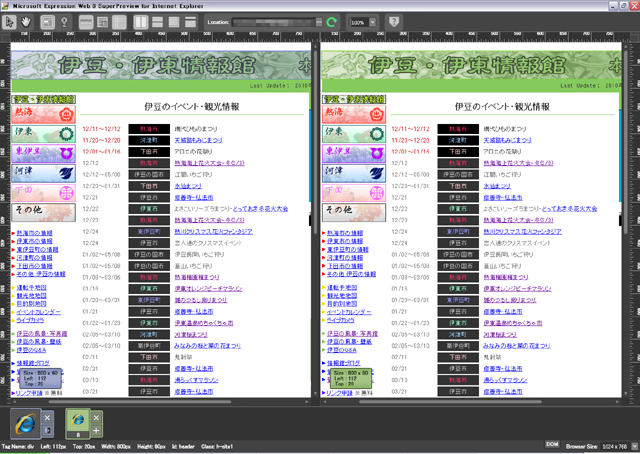
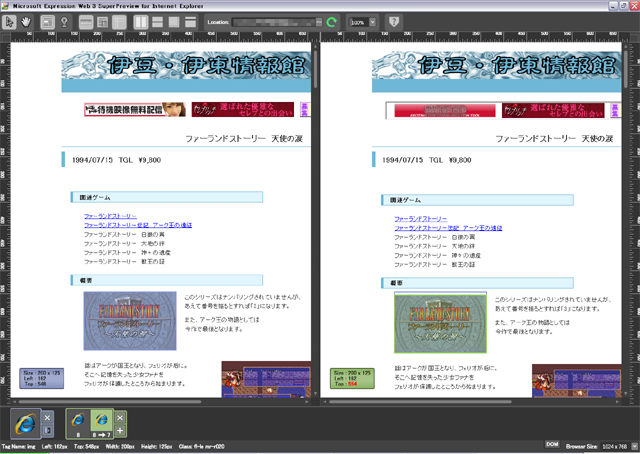
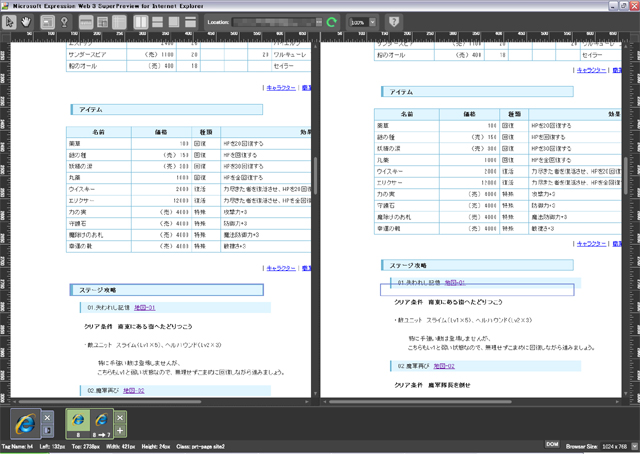
 とりあえず、書かれた通りに
とりあえず、書かれた通りに
・single.php
・style.css 等を作成・編集。
こんな感じになりました。
ちなみに…
テーマを一から作ってる状態。
まだ、投稿記事・個別ページしか作成していないので
作業中は、アクセスされても真っ白になります。
なので、真っ白だったら…
ガチャガチャやってるな。と思って下さい(苦笑
確かにテーマで雰囲気が変わるのは面白いけど…
ガッツリ管理しようとすると、不便な気がしないでも。 ┐(^-^;)┌
実際、細かい部分が気になって手を加えていくと…
スタイルシートが凄い事になりそうな… *o_ _)o
つか、こんなに通信量(たかが知れてる?)を
無駄に増やして良いのでしょうかね?
天邪鬼なので、(特に配色)は
本を無視している部分があります(苦笑