普通、web用のページは「html」で記述され専用のソフトやテキストエディタが使用されます。
テキストエディタの代表はWindowsに最初から含まれている「メモ帳」ですね。
テキストエディタ(txtデータ)の特徴としては
・(基本的に)動作が軽い
・汎用性が高い
まぁ、文字を装飾する事もせず、ただただ文字を入力するだけなので軽いのは当然ですね。
(基本的に)というのは…
フリーソフトでも優秀なテキストエディタは数多くあり
それに対応するプラグインも多数、用意されています。
なので、欲張ってプラグインを入れ過ぎると「重くなるかな?」と。
自分は経験無いですけどね。 (゚~゚)
汎用性の高さは言うまでも無いですね。
そもそもデータが文字だけなんだし。
ただ… エンコードの問題もあるので完全とは言えませんが。
で、本題。
そんな基本txtデータであるhtmlを書いていく際に、表計算ソフト「Excel」が役立つ事も。
色々と活用方法があり、全てを書くと長ぁ~~~くなるので
今回は基本的なやり方のみ。
まぁ、聞けば「そんな事か」ってレベルかと思いますが。 orz
私の場合、ゲームの攻略ページを主に作っているので
とにかく tableタグのお世話になります。

でもデータをまとめるには「Excel」が便利。
なので、データは「Excel」に入力しています。
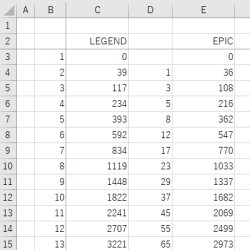
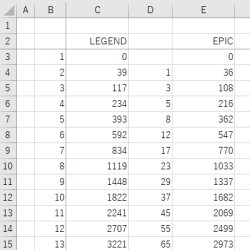
画像は某ゲームのレベルと、それに必要な経験値をまとめた表…
と、経験値を50増やすアイテムを使う場合の必要な数。
こういう処理は「Excel」さんの専門分野です。
このデータは今後も追加などで利用するかもなので、
シートをコピーして
「入力用シート(元データ)」と
「出力用シート(作業するデータ)」に分けておきます。
ちなみに元データが他のブックやシートを参照している場合は
新しいシートに「値のみコピー」で貼り付けた方が面倒な事にならずに吉。

で、実際にweb上に表示させる形に整形。
※画像ではレア度を左から低い順に直したので数値が変化しています
各データ間に列を挿入していきます。
一度挿入したら、あとは挿入したい列を選択>「F4」でサクサクです。
今回は見出しもありますが、Excelの関数を使うような必要が無ければ
データ部だけで十分です。
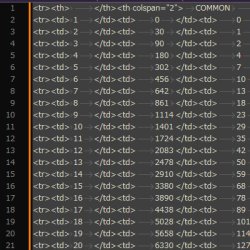
<tr><th>… と、手打ちする量は変わらないし。 (*´艸`*)
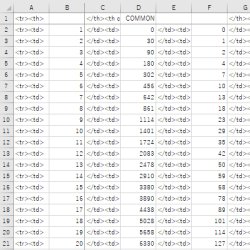
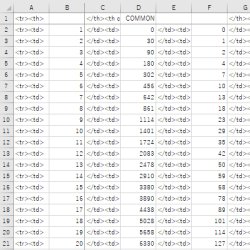
で、用意した空白行にタグを埋め込んできます。
最初の行には「<tr><td>」
最後の行には「</td></tr>」
その間の行には「</td><td>」
これをオートフィルで下まで引っ張れば全ての行にタグが追加されます。
間の「</td><td>」は1行分をまるまるコピペの方が早いかな?
キーボード操作に慣れてる人なら最終行の下に「-」など不要な記号で行を埋めて…
「Ctrl」+「Shift」+「↓」からの「Ctrl」+「D」で一気に埋める方法もあります。
で、最後に不要な行を削除して完成。と。

全体を確認して問題が無さそうなら、
この表全体をテキストエディタにコピペします。
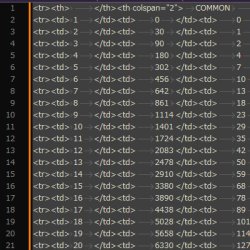
Excelデータを貼り付けるとセル間に「タブ」が設定されます。
※画像での右矢印(薄いグレー)
この「タブ」を置換で削除すれば、
あとはhtmlに貼り付けるだけのデータが完成します。 ヽ(´▽`)/
tableタグは、そんなに需要が無いかもだけど
オートフィル機能を使えばタグを一気に入力できるってのは
非常に便利なので覚えておいて損は無いと思います。
今回は単純なタグの挿入にしかExcelの機能を使っていませんが
今後、これらの応用編も書いていければと思っております。
できるポケット HTML&CSS全事典