- 2016/10/19 17:01
- HTML
レスポンシブ化 img編
今度は画像編。
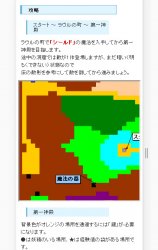
一応、ヘタッピなりにも攻略っぽい事もやっていたりして…
その場合、Excel等で作成した大きな画像を用意するケースも。
大体幅800が多いかな?
それを細工せずに使用すると、…
「モバイルフレンドリーじゃねぇぞ。 ゴルァ」
と、ググる先生に怒られます(苦笑

じゃあって事で
・max-width: 100%
・height: auto
を指定すると、ウィンドウサイズに合わせ
自動的にサイズが修正されます。
が…
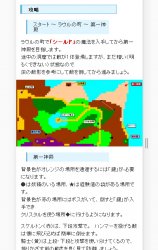
要は画像が縮小表示されるだけので
風景や写真の画像なら問題無いかもだけど
文字が入った画像なんかは潰れちゃって何が何やらな状態に。
┐(-_-;)┌
そんな訳で画像を「div」で囲み専用のclassを用意。
・max-width
・height
・overflow 等を指定。
画像は100%サイズで表示させ、
スクロールで操作できるように変更しました。
ただ…
スマホには拡大させる機能もあるそうで…
拡大させる方がラクなのか、
スクロールさせる方がラクなのか…
ガラパゴス住民には判りません。
≧∇≦ブハハハハハ