嫌になっちゃうねぇ。。。
先日、IE8にした事で…
既存のサイトに色々と問題が発生している事が発覚。
ブラウザ毎にCSSの解釈が違うってのが原因なので
(たぶん)神経質な私でも「気にしてられん」と、余程の崩れが無い限り目を瞑ってきました。
まぁ、ページ数が多く…
全ページを確認していられないってのが本音だけど(苦笑
つうか、ブラウザが更新される度に振り回されるぐらいなら
いっそスタイルシートなんて止めて、昔の手法であるテーブルレイアウトで作りたいぐらいです。
まぁ、それでも似たような問題は出るだろうけど。 orz
で「IE8 CSS」で検索してみると、おもしろいツールを発見。
早速、インストールしてみました。
Microsoft Expression Web SuperPreview for Windows Internet Explorer
IEのバージョンによって、どう違って見えるか。 それを比較してくれるツールです。
全ブラウザに対応してくれれば助かるんだけどねぇ。
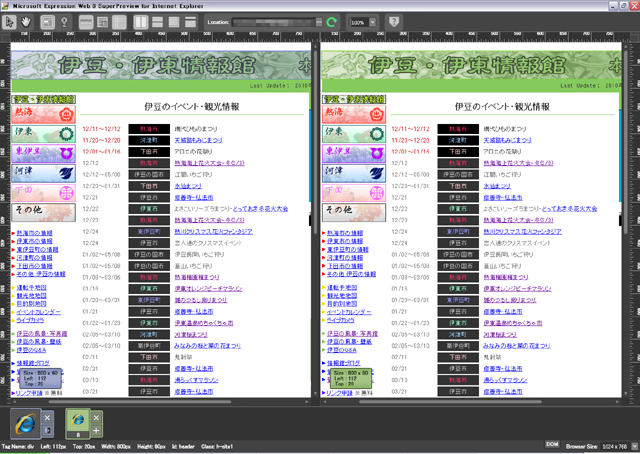
起動後、上部中央部分にファイルを指定、またはURLを入力。
で、ボタンを押すと二画面に分かれて表示されます。
画像は左のタイトル画像を選択した状態。
各左下部分には、その選択エリアのサイズ(横×縦)と左からの位置、上からの位置が表示されます。
こちらはページ上部という事もあり共に同じ数値で問題無いけど…

数値が違うと赤文字で警告してくれます。
また、左の要素を選択した場合、右画面には、その左要素の位置が四角で表示されます。
もちろん、逆も可。
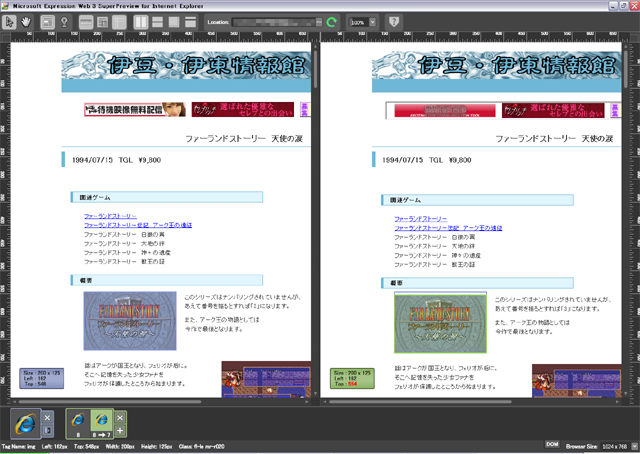
この場合、左(IE6)よりも右(IE7・8)の方が画像が6px分、下に表示されている事になります。

原因は、画面では表示されていないリンク部分。 ※発売日と関連ゲームの間部分
高さを指定していないので、そこで解釈が狂ったもよう。
ピッタリ6pxの差がありました。
どうしても狂いが許せない場合…
ガチガチにwidth・heightを指定した方が良さそうです。
なんか、本末転倒な気がしないでもないけど(苦笑
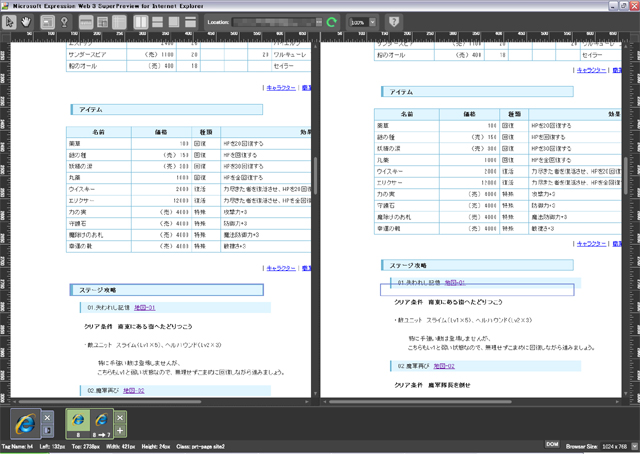
ちょっとした誤差も積み重なると、ここまでの違いに。

以前(製造業の)設計をしていた頃、
上司に耳にたこができる程、教わってきた事ですね(苦笑
誤差の積み重ねが大きな違いになる事と、誤差を0にするのは不可能って事。
なので、寸法線は誤差が許される部分にまで書くな。と。
まぁ、個人的にはデザインなんてのは二の次で、
まずは、読む事が出来るのが第一かと。
ある意味、現実逃避でもあるんだけど…
そうとでも割りきらなきゃ、やってられません。 orz