- 2012/10/31 18:54
- PC
ちょっと便利なエクセルの技
エクセルは管理が簡単にできるので
昨日のプリズムストーンなど、ちょっとしたデータベースとして使ってます。
まぁ、本来なら本職であるアクセスに任せるべきなんでしょうけどねぇ。
かなり忘れちゃってますしね(苦笑
で、入力するだけで色々出来るエクセルに逃げてる訳ですが…
石ころリストを日記に張る際の手順を紹介。
この方法は、商品リストなど…
預かったエクセルデータをWeb用にhtml化する時などにも役立ちます。

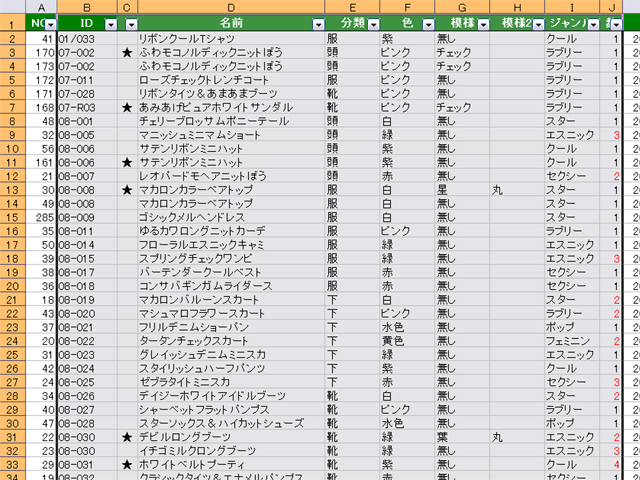
まずはエクセルを開き、必要な範囲をコピペします。
コピペ先は、同じシートの余白でも良いですが…
画面外にあるデータの存在を忘れ行削除をしてしまう事もあるので
新規シートで作業する方が吉です。
以前、ちょっとしたメモ用のシートに色々と追加した結果、
メイン部分が徐々に右へ。
そこで行削除した挙句に保存。
気付いた時には、画面外(左側)のデータがズタボロになってた事が(苦笑
まぁ、メモだったから被害は無かったですけど。
今回は同じシートの余白にコピペ。
タイトル(データラベル)も一緒にコピペしておきましょう。
この後、オートフィルタをかけるので。
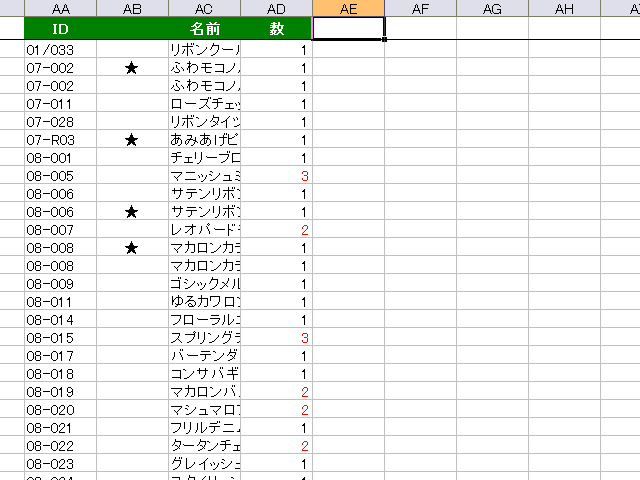
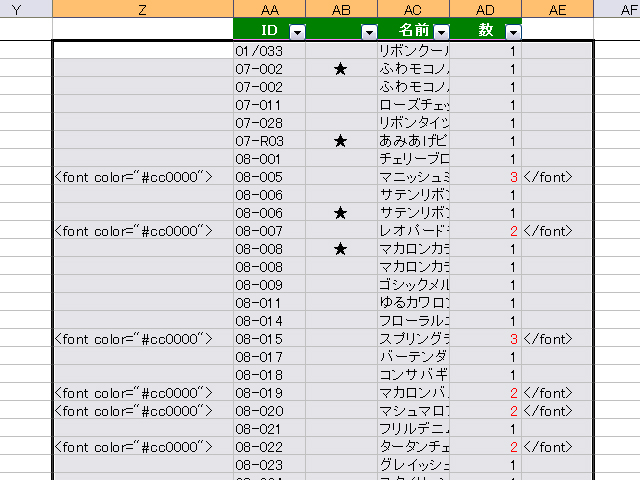
不要なデータを列削除して
必要なデータである
「ID」「★」「名前」「数」だけにします。
石ころリストでは
2個以上持ってる石ころを赤文字で表示させたいので
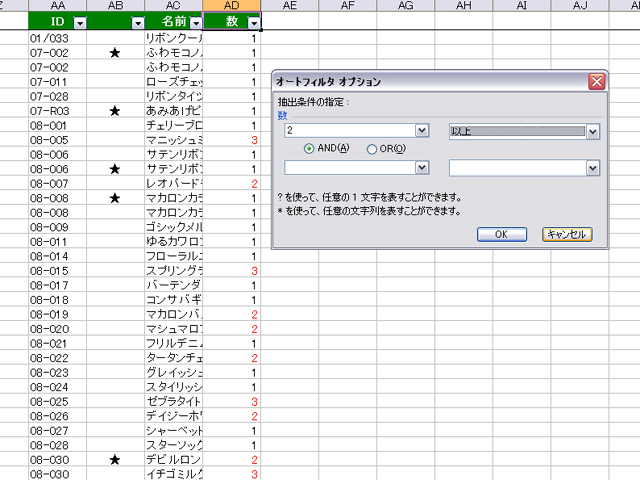
オートフィルタを利用して
「数が2以上」の石ころだけに絞ります。
ここからがミソ。
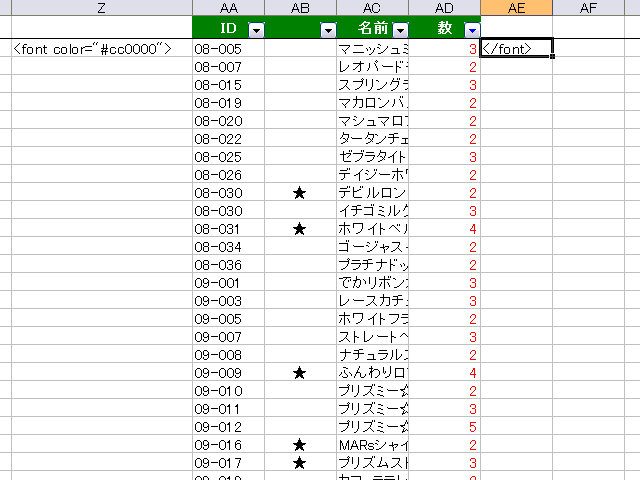
2個以上に絞った表にした状態で
前のセルに“<font color="#cc0000">”
後のセルに“</font>”を入力。
それぞれの列でオートフィルを行い
表示されている全てのデータ前後にタグを設置します。
フィルタを解除すると
ちゃんと数が2以上のデータに対してのみ
タグが追加されているのが確認できます。
タグの列も含めて全データを再コピペ。
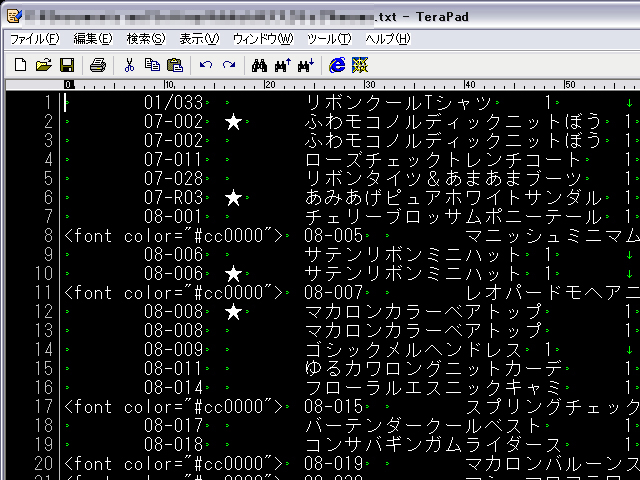
コピペ先は… テキストエディタです。
エクセルではコピペすると
セルの区切りにタブが追加されるので
タブ・改行などの置換が楽なテキストエディタが便利です。
色々なテキストエディタをDLしてあるけど…
今回は「TeraPad」を使用しました。
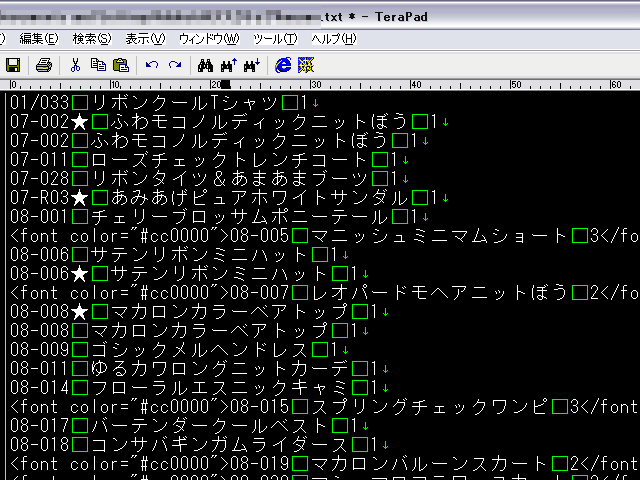
タブ=\t、改行=\nで置換できるので。
\t\nを\n、\t★をNull、\tを全角スペース等、
目的の形になるまで置換を繰り返したら完成です。
データの末尾には\nがあるので、置換が楽ですが…
頭には特徴が無いので、
“<font color="#cc0000">”を入れた前の列に
“@@@”など目印的な文字を入れ
@@@\t\tをNull、@@@\t<fontをNullにするなど
ちょっとした小細工を加えれば、もう少し楽に置換できるようになります。