昨日、本屋さんへ行く用事があったので、フラッとパソコンコーナーへ。
日経ソフトウェアの最新号(2010/09)が発売されいていたので買ってきました。
本当は定期購読しても良いんだけど…
この本は愚妻の実家とかでの暇つぶしには適さないんだよねぇ。
読むだけなら可能なんだけど、
読んでると、どうしても内容を確認したくなるというか…
パソコンが触れる状況で読まないとイマイチ、頭に入らない(苦笑
まぁ、読み手のスキルの問題だと思うけど。 orz
一応、義弟宅にもノートパソコンがあるので
オフラインで作業するだけなら借りる事も可能なんだけど
Win98時代の代物なので、動作に耐えられません。
つか、ノートのキーボードは叩いてるって感じがしないので個人的に嫌いです(苦笑
で、今月号は「HTML5」に関する内容。
早速、色々と遊んでみました。 と、言っても本に書かれてる内容をそのまま入力しただけだけど。 orz
つか、印刷物で情報を得ている時点で情弱決定ですね。
il||li _| ̄|○ il||li 精進します。。。

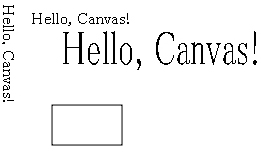
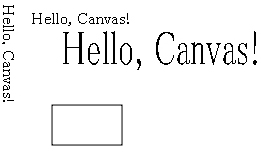
で、早速「canvas」タグを。
canvasタグで指定したエリアはコピペが出来ないみたいね。
ちなみにFireFoxのみが対応しています。
※当PCにインストールしてあるブラウザによる動作確認
・Internet Explorer 6 SP3
・Netscape 7.1
・Fire Fox 3.6.8
・Opera 10.10
と言ってもネスケ・オペラは、ほとんど使ってないのでプラグインとかの問題かもだけど。
IEは、わざと6のままに。
IE6だと崩れるサイトや作成したページの表示確認用に火狐を使ってます。
プリントアウト(主にpdf化)も火狐が便利かな。
一応、文字入力が面倒な人用にソースをペタリ。
<!DOCTYPE html>
<html>
<meta charset=UTF-8>
<title>HTML5</title>
<body>
<canvas id="canvas1" width="300" height="300">
</canvas>
<script>
var ctx = document.getElementById("canvas1").getContext("2d");
ctx.font = '16px "MS P明朝"';
ctx.fillText("Hello, Canvas!", 30, 20);
ctx.scale(2, 3);
ctx.fillText("Hello, Canvas!", 30, 20);
ctx.scale(1/2, 1/3);
ctx.rotate(90 * Math.PI / 180);
ctx.fillText("Hello, Canvas!", 0, 0);
ctx.rotate(-90 * Math.PI / 180);
ctx.strokeRect(50, 100, 70, 40);
</script>
</body>
</html>
文字コードがUTF-8なので、そこだけご注意を。

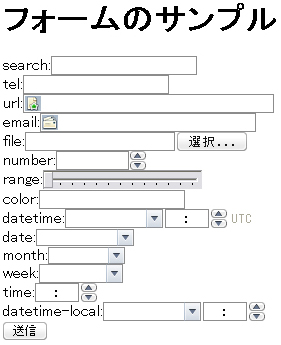
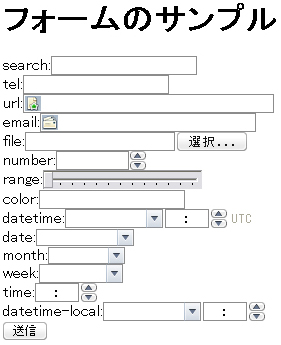
こちらは追加されたフォーム群。
イマイチ、用途が不明なのがありますが…
色々と面白そうな感じです。

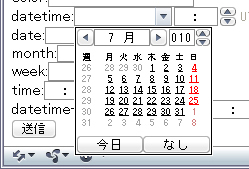
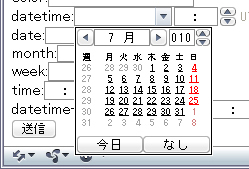
特に日付関係は、
こんな感じでカレンダーが表示されます。
こちらは便利だと思うけど…
時間の方はちょっと不便。
せめて、デフォを現在時刻にして欲しいかな?と。
カレンダー機能は、Operaのみ動作しました。
こちらも一応ソースをば。
<!DOCTYPE html>
<html>
<meta charset=UTF-8>
<title>HTML5</title>
<body>
<h1>フォームのサンプル</h1>
search:<input type="search"/><br/>
tel:<input type="tel"/><br/>
url:<input type="url"/><br/>
email:<input type="email"/><br/>
file:<input type="file"/><br/>
number:<input type="number"/><br/>
range:<input type="range"/><br/>
color:<input type="color"/><br/>
datetime:<input type="datetime"/><br/>
date:<input type="date"/><br/>
month:<input type="month"/><br/>
week:<input type="week"/><br/>
time:<input type="time"/><br/>
datetime-local:<input type="datetime-local"/><br/>
<input type="submit" value="送信"/>
</body>
</html>
何か、色々と便利そうだけど…
ますます、覚えることが増えそうです。 orz
まぁ、一気に全てを変更する必要は無いと思うけど。
il||li _| ̄|○ il||li 大丈夫か? 将来の俺。。。